一般的なシステム開発であれば企画→要件定義→設計→実装→テスト→リリース→運用があります。個人開発でどこまで行うかは人それぞれだと思いますが、私は初めての個人開発ということもありリリースは行わずローカルだけで使えるアプリにしようと思っています。
フェーズ的には企画→要件定義→設計→実装→テストになるわけですね。リリースや運用のことを考えなくていいので、実現したいものをそのまま絵に描いて、実装していくだけです。設計もドキュメントは残さず、メモレベルでいいかなと思っています。
まずは企画と要件定義をまとめて行ってしまいます。
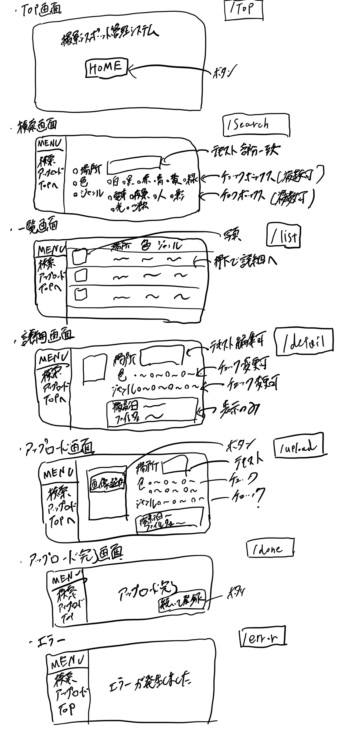
今回は行ったのはワイヤーフレームとURL決めです。先にお見せしますが、iPadのメモアプリで雑に書いてみました。

作りたいのは写真の撮影スポット管理システム。ある写真をどこで撮影したものか、またカメラの設定値等の管理できるシステムです。一覧照会と個別照会、さらに編集機能とアップロード機能が備わっているシステムです。
まずはどんな画面が必要で、その画面はどんなURLにするかを決めていきます。
TOP画面や完了画面、エラー画面を含めた7画面でいこうと思います。URLもそれぞれわかりやすいように適当に決めました。
あとはどんな画面にしたいかをメモしていきます。どの部分にどのコンポーネントを配置するのか、ボタンなのかチェックボックスなのかを指定して、大まかな方針だけを決めます。
ここからは設計に入るわけですが、まずはDB設計とAPI設計からでしょうね。
あわせて読みたい


Golangでwebアプリを個人開発していくにあたって
まず個人開発第一弾としてGolangでwebアプリを開発していこうと考えています。 そもそも個人開発していきたいと考えるようになったのは、全て一人でやってみたいという...
※本ページではアフィリエイトリンク(PR)が含まれています※